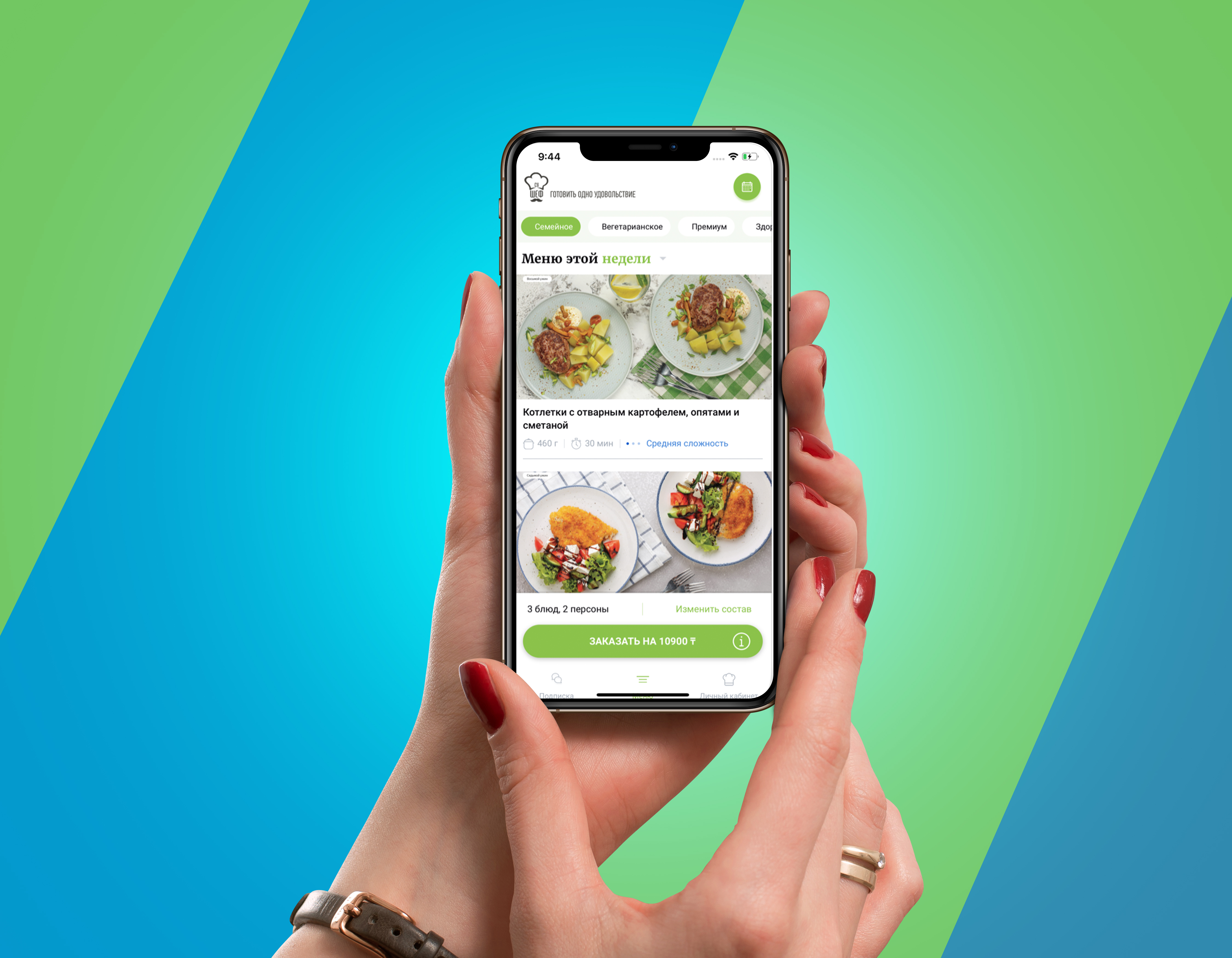
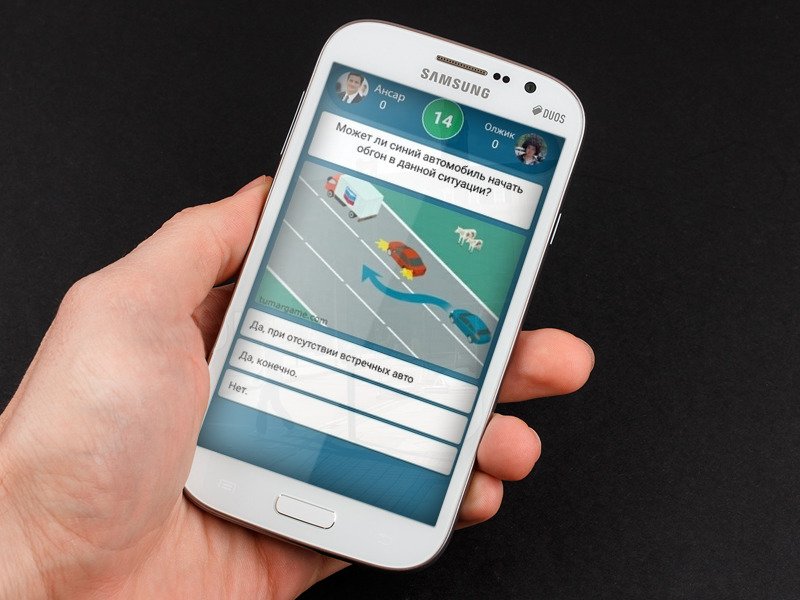
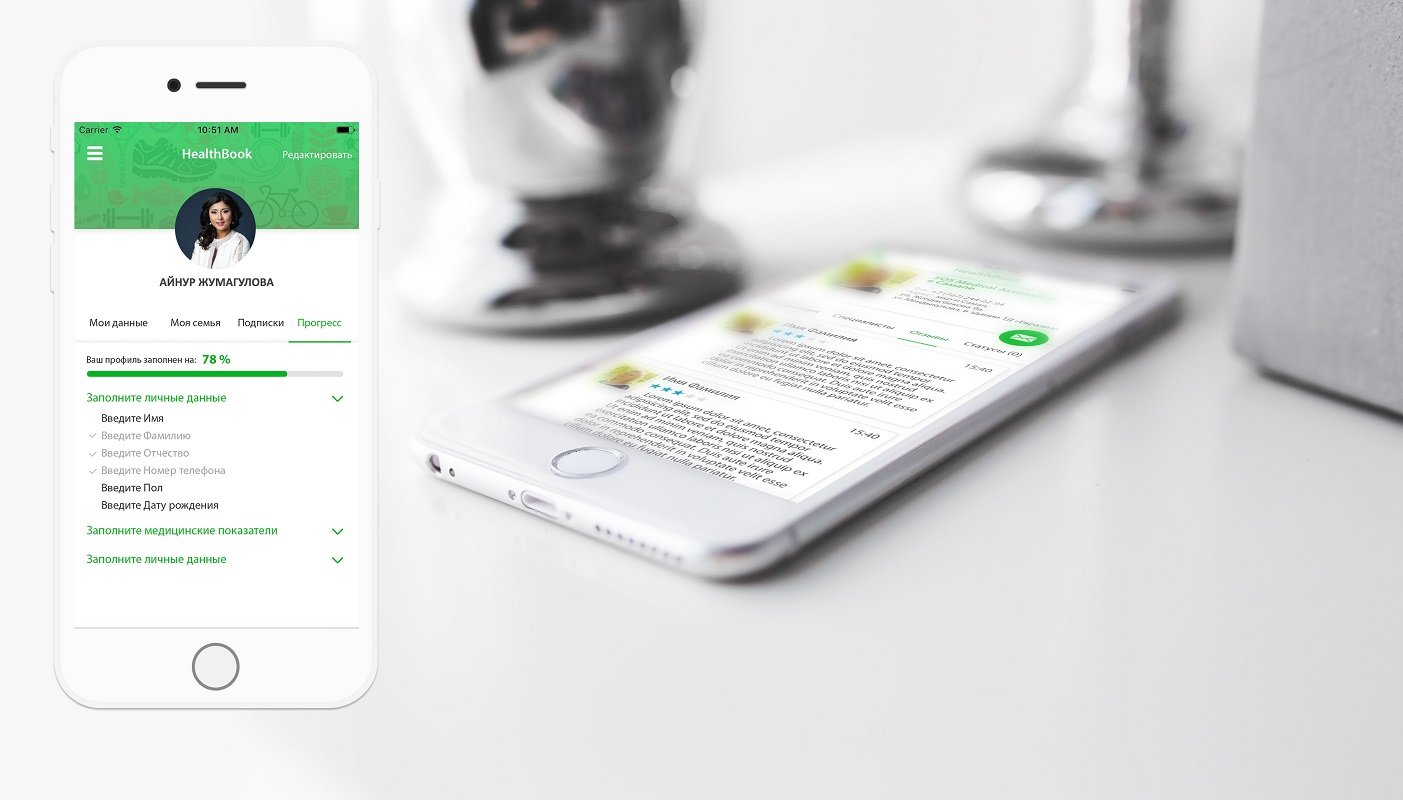
Адаптивный дизайн в мобильных приложениях, как обеспечить удобство использования на разных устройствах.
Что такое адаптивный дизайн?
-
Гибкость сетки:
Используйте гибкие сетки и компоненты, которые могут изменять свое расположение и размер в зависимости от экрана устройства. -
Медиазапросы:
Используйте CSS медиазапросы для настройки стилей в зависимости от разрешения экрана. Это позволяет создать разные версии вашего дизайна для разных устройств. -
Относительные единицы измерения:
Вместо фиксированных пикселей используйте относительные единицы измерения, такие как проценты или em. Это позволяет элементам масштабироваться в соответствии с размером экрана. -
Изображения:
Используйте многоразрешительные изображения и теги <picture>, чтобы отображать разные версии изображений в зависимости от устройства.





.png)


.png)




.png)







.png)
.png)

.png)